지난 시간에 이어 티스토리 블로그 스킨 편집 강좌이다. 이번엔 어디서부터 손대야 할지 쉽게 알게 해주는 크롬 개발자 도구를 활용하는 방법을 배워보도록 하겠다. 일반 웹 서핑할 땐 전혀 필요 없는 기능이지만 크롬은 예전부터 웹사이트 개발자 들을 위한 툴을 제공하고 있었다. 전혀 상관없던 우리가 블로거가 되었으니 이 도구 사용법 몇 가지 기능은 알아두는 게 좋다.
1. 크롬의 개발자도구의 구성
1) 개발자도구의 실행
크롬의 개발자 도구의 단축키는 F12이다. Ctrl-Shift-I를 눌러도 되지만 F12가 있는데 왜 굳이 만든건진 모르겠다.
내가 수정할 페이지로 이동한뒤 F12 를 눌러보면 웹 브라우저가 갈라지면서 왼쪽엔 웹페이지, 오른쪽 1/3 정도엔 뭔가 암호 같은 HTML 코드들이 잔뜩 나열한 창이 나온다. 이것이 바로 개발자 도구이다.
아래 샘플 블로그는 필자의 구독 블로그다 필자의 블로그는 뜯어고친곳이 많아서... 허락도 안 받고 테스트로... 아 이참에 블로그 홍보를 해드려야겠다 링크를 클릭하시면 크로수님의 블로그로 이동한다.
2) 화면 구성
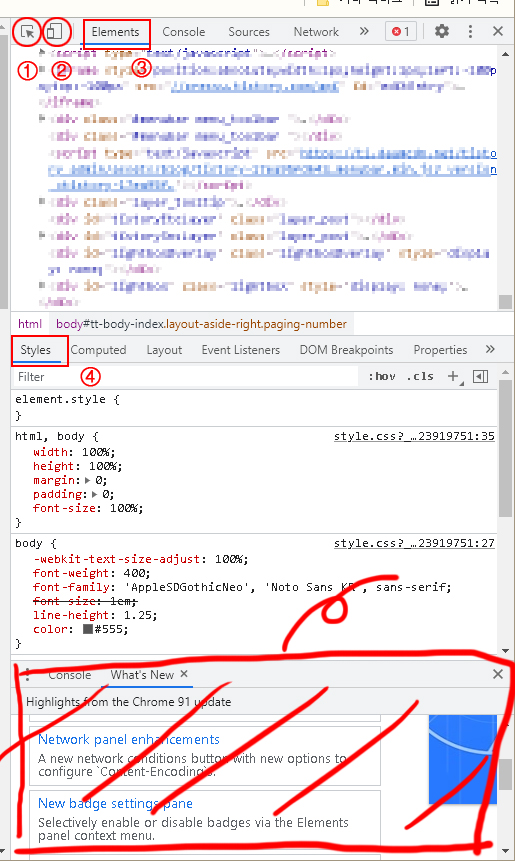
화면의 오른쪽 크롬 개발자 도구 부분만 떼어서 보면 아래 사진과 같다. 크게 위쪽은 HTML 아래쪽은 CSS를 보여준다.
맨아래 창이 하나 더 있다면(아래 사진의 빗금 친 부분) X를 눌러 닫아버려도 상관없다. 전문가가 아닌 우리는 이 두 개의 창만 있으면 충분하다.

① 선택툴 : 왼쪽에 있는 웹페이지의 요소를 선택한다. 이 아이콘을 선택한 후 왼쪽 웹페이지에 마우스를 올리면 사각 영역으로 페이지의 구성 요소를 보여주는데 해당 요소를 클릭하면 개발자 도구에 해당 요소의 HTML과 CSS를 각각의 창에 보여준다.
② PC / 모바일 전환툴 : 눌러보면 모바일 레이아웃으로 바뀌는데 모바일 상태의 화면 구성을 바꿀 때 전환하면 된다. 물론 휴대폰 기종이 다양하기 때문에 100% 내 휴대폰과 같진 않지만 대략적인 맥락을 볼 수 있다.
③ Elements : 여러개의 탭 중 HTML 코드를 보여주는 탭이다. 다른 탭 눌러도 뭔지 잘 모르니 그냥 무조건 이것만 보자.
④ Styles : 스타일 시트를 보여준다.
2. 개발자 도구의 사용
개발자 도구는 단순히 HTML 코드롸 CSS 코드를 찾아 열람시켜주는 도구가 아니다. 실제로 해당 부분의 값을 수정하거나 코드를 추가해 바로 왼쪽 화면에 결과를 실시간으로 확인할 수 있다. 물론 실제로 홈페이지나 블로그의 내용이 바뀌는 것은 아니고, 결과를 시뮬레이션 할 수 있는 도구라는 것이다. 그래서 실제로 코드를 수정하기 전에 개발자 도구를 통해서 결과를 실험하고 확정된 값을 찾아서 수정하면 되는 것이다.
1) 개발자 도구의 이해
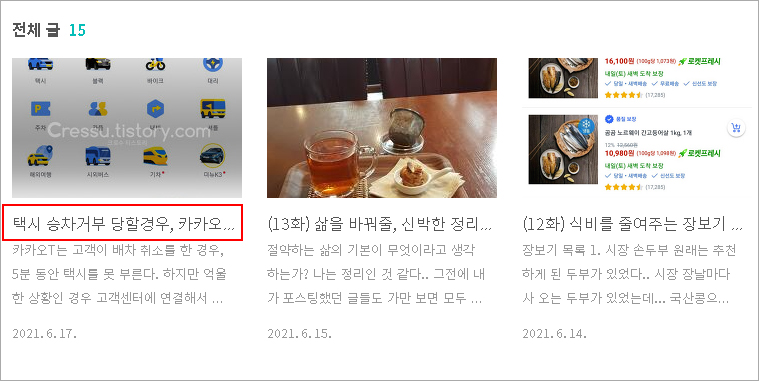
아래 이미지의 빨간 상자를 보면 제목이 잘려있어서 내용 파악이 어렵다. 이걸 제목이 안 잘리게끔 여러 줄로 나오도록 수정을 해보도록 하겠다.

우선 개발자 도구 왼쪽 상단에 위에서 설명한 선택 툴을 이용해 제목 부위에 마우스를 가져가면 아래 사진처럼 색이 칠해지며, 선택을 도와준다. 그리고 해당 요소의 폰트라던가 색상이라던가 하는 개략적인 속성을 보여준다.

여기서 클릭을 하면 아래 이미지처럼, 오른쪽 개발자 도구에 해당 요소의 HTML과 CSS가 표시가 된다.

웹페이지의 요소를 선택하는 방법은 방금과 같이 선택 툴을 이용한 방법이 있고 HTML에 마우스를 올리고 위아래로 이동해보면 왼쪽에 웹페이지 화면에서 박스 선택이 바뀌는 것을 볼 수 있다. 선택 툴로 선택이 잘 안될 땐 HTML 화면에서 선택해도 된다.
아래쪽 Styles 목록을 아래서 두 번째 칸을 보면 취소선이 그어진 부분이 있는데 이건 CSS에서 같은 항목이 여러 개 선언되었을 때 활성화가 꺼진 부분이라 신경 쓰지 않아도 된다. 스크롤을 내려보면 해당 라인에 적용된 스타일시트가 많다는 걸 알 수 있다.
스크롤을 더 내리면 박스 같은 게 나오는데 이건 해당 요소의 여백 등을 보여주는 박스이다. 우리가 선택 툴로 선택할 때 여러개의 색이있는 박스로 나왔는데 그 비밀이 바로 이것이다.

선택툴로 선택할때 나온 색상이 해당 영역의 여백 부분을 시각화 해준 것이다. 가운데 글씨 부분이 하늘색이었는데 이 박스를 보면 하늘색 영역이 225.391 x 22 로 되어있다. 그 영역의 크기이다.
2) 코드의 수정
이제 본격적으로 코드를 수정해 보자. 물론 HTML과 CSS 공부를 좀 해야 하는데. 이번 시간엔 개발자 도구를 배우는 시간이라 간단한 수정하나를 해보도록 하겠다.
우리가 주목해야 할 부분은 Styles 이다. 이전 포스팅에 HTML은 레이아웃을 바꿀 때 CSS는 글자 크기라던가 여백같은 속성을 바꿀때 쓴다고 설명했다. 지금 하는 건 레이아웃을 바꾸는 것이 아니기 때문에 CSS 즉 아래의 Styles 창을 주목해야 한다. 우리가 바꿀 코드는 아래와 같다.
.post-item .title {
display: block;
overflow: hidden;
max-width: 98%;
margin-bottom: 4px;
padding-top: 9px;
text-overflow: ellipsis;
white-space: nowrap;
line-height: 1.4;
}
그중에 빨간색으로 표시한 두줄이 중요하다.
우선 위의 text-overflow: ellipsis; 는 레이아웃에 넘어가는 문자들을 "..." 으로 표현하라는 뜻이다.
text-overflow는 텍스트가 넘쳤을 때 텍스트 처리 방식을 지정하는 것으로 ellipsis 옵션이 "..." 으로 처리하라는 뜻이다.
두 번째 줄의 white-space: nowrap; 부분은 공백, 줄 바꿈, 자동 줄 바꿈을 을 정의하는 부분으로, nowrap 옵션이 레이아웃을 넘어가도 자동줄바꿈을 하지 말라는 뜻이다. 만약 위 text-overflow: ellipsis; 지정을 안 했다면 레이아웃을 넘어가도 무시하고 한 줄로 제목이 표시되었을 것이다.
두 개를 조합하면 제목을 한 줄로 쓰되 레이아웃을 넘어가면 "..." 으로 처리해라 라는 뜻이 된다.
대략적인 CSS 기능을 알았으니 수정을 해보자.
우리가 고쳐야 할 건 nowrap 부분이다. 마우스로 nowrap 부분을 클릭하면 nowrap 전체가 선택이 되는데 del키를 눌러서 지우면 여기에 사용할 수 있는 옵션들이 나온다. 여기서 normal 을 선택하자.

normal 옵션은 레이아웃을 넘어가는 텍스트는 자동 줄 바꿈 하라는 뜻으로 레이아웃이 넘어가면 "..." 으로 표시하라는 설정이 되어있어도 자동 줄 바꿈을 함으로 인해서 레이아웃 밖으로 나가지 않았기 때문에 무시가 된다.
수정이 되면 바로 왼쪽에 웹페이지 화면에 반영이 된다.

다만 맨 아래를 보면 제목이 한 줄인 포스팅이랑 두줄인 포스팅이랑 밑에 열이 맞지 않는다. 그래서 1줄로 제한을 한 디자인을 한 것인데 개인적으론 제목이 다 보이는 쪽이 블로그에 다른 포스팅을 볼 확률이 높을 거라 생각하기 때문에 제목이 다 나오는 걸 선호한다.
아까도 이야기했지만 이건 실제로 블로그에 반영된 건 아니다 "시뮬레이션" 일 뿐이다. 때문에 이것저것 수치를 바꿔보는 것도 괜찮다. 아까 코드 리스트 중 padding-top: 9px; 이런 부분의 9픽셀을 숫자를 더 올려본다던지 하면서 마음껏 테스트해보자. 해보면 썸네일 이미지와 제목 사이의 간격이 바뀌는 걸 볼 수 있을 것이다.
3. 실제 코드 반영
이제 실험을 해보고 맘에 드는 모양이 나오면 실제로 코딩을 할 시간이다. 우리는 앞에 Styles 에 고쳐야 할 CSS의 이름을 알았다. 맨 첫 줄에 있는 .post-item .title 이다. 이 이름은 CSS상에서 고유하기 때문에 티스토리 스킨 편집에 html 편집에 들어가서 CSS탭에서 실험했던 옵션을 넣으면 된다. 지난 포스팅에 Ctrl-F로 문자열을 찾는 걸 배웠으니 참고해서 해보자.
4. 마치며
개발자 도구는 수정하고 싶은 위치의 HTML과 CSS의 위치를 알 수 있으며, 직접 실험을 하면서 원하는 디자인이 나오는지 실험을 할 수 있는 아주 좋은 도구이다. 방대한 CSS를 전부 분석하기는 힘들기 때문에 간단한건 이렇게 찾아서 수정할 수 있다. 특히 HTML이나 CSS의 코드는 검색을하면 사용법이 잘 나오기 때문에 원하는 요소를 선택해서 나온 코드들만 검색해서 분석을 해보면, 어느정도는 수정이 가능할 것이다.
관련글
2021.06.17 - 티스토리 블린이를 위한 스킨편집 기초, HTML과 CSS
티스토리 블린이를 위한 스킨편집 기초, HTML과 CSS
티스토리를 시작할 땐 모르다가 운영하면서 스킨이 100% 맘에 들지 않는다. 뭔가를 고치고 싶은데 HTML이 뭐고 CSS 가 뭐지? 스킨 편집의 개념과 기초를 알아보자. 목차 1. 티스토리의 스킨 1) 티스토
dpreviewplus.tistory.com
'드레곤박의 잡동사니 > 티스토리 이야기' 카테고리의 다른 글
| 북클럽 스킨 그동안 수정한것들 (1) | 2021.06.20 |
|---|---|
| 내 블로그 순위와 분석을 해보자 BLOGchart (6) | 2021.06.20 |
| 티스토리 주소 숫자에서 문자URL로 바꿀때 경험과 유의할점 (9) | 2021.06.17 |
| 티스토리 블린이를 위한 스킨편집 기초, HTML과 CSS (9) | 2021.06.17 |
| 초보 블로거 애드센스 광고차단 해야할까? (20) | 2021.06.13 |

댓글