SEO 이야기가 나오면 빠지지 않고 나오는 것 중 하나가 H 태그이다. H태그가 왜 중요한지, 그리고 티스토리에서는 어떻게 적용이 되어 있는지 알아보는 시간을 가져보겠다.
목차
1. H태그의 목적과 구조
2. 구글 SEO와 <h> 태그
1) <h1> 태그는 한개만 써야한다?
2) 티스토리와 <h>태그
3) 내 티스토리 블로그 제목의 <h>태그 알아보기
3. 결론
1. H태그의 목적과 구조
H태그는 Heading 태그의 약자로 문서의 제목을 나타내는 html 태그이다. H태그로 묶여있는 문장은 글씨 크기가 바뀌면서 강조가 되는데, 본문과 구분을 두어 가독성을 높여주는 역할을 하는 태그이다.
H태그는 <h1> ~ <h6> 태그까지 있으며, <h1>이 글씨가 가장 크고 주로 제목에 쓰인다. <h6> 가 글씨가 가장 작다.

<h6>쪽으로 갈수록 글씨가 작아지고 하위 소제목으로 사용한다.
그래서 아래와 같이 문서가 구조화되어 있다면 하위 소제목에 숫자가 더 큰 h 태그를 넣어준다.

위와 같은 방법으로 문서를 쓴다면 아래와 같이 될 것이다.
H태그의 비밀 (h1)
1. h태그란 (h2)
1) h태그 사용법 (h3)
2) h태그의 효과 (h3)
3) h태그의 단점 (h3)
2. h태그와 구글 (h2)
3. 티스토리와 h태그 (h2)
1) 제목메뉴 이용 (h3)
2) css 수정 (h3)
H태그의 형식은
<h1>제목에 해당하는 내용</h1>
으로 <h1> 과 </h1> 사이의 문장을 제목으로 설정한다.
2. 구글 SEO와 <h> 태그
1) <h1> 태그는 한 개만 써야 한다?
검색을 해보면 알겠지만 <h1> 태그는 제목에 한 번만 써야 한다는 이야기와, 상관 없다는 이야기 둘다 나온다. 그럼 어느게 맞는 말일까? 필자가보기엔 상관이 없을것 같긴하다. 단 구글에 한해서다. 구글의 기본seo 가이드에서도 <h1>은 한번만 쓰라는 내용을 찾아볼 수 는 없다. 하지만 빙 웹마스터에서 seo 검사기능으로 검사를 해보면 <h1>태그는 한번만 쓰라고 경고를 한다.
필자의 뇌피셜이지만 <h1> 태그는 관행적으로 포스팅의 제목으로 쓰기 때문에 다양한 검색엔진에서 포스팅의 제목으로 참조할 수 있고, 여기에 들어가는 키워드는 핵심 키워드로 인지를 할 수 있다는 말이라 생각한다. 실제로 구글 seo에서도 표제 태그를 사용하라고 권장하는데 <h> 태그가 표제 태그 중 하나이다.
그리고 찾아보니 포스팅 제목이 <h2>로 되어있는 블로그의 글 중 실제 제목과 검색했을 때 제목이 다른 사례를 발견하기도 했다.
필자의 결론은 대세는 <h1> 태그는 한 개만 쓰라고 하고, 그렇게 해서 손해 볼 것은 없으니 가급적 "포스팅 제목"에 1개만 쓸 것을 권하고 싶다. 어쨌거나 상위 노출될 확률이 조금이라도 올라간다면 안 할 이유가 없다.
2) 티스토리와 <h>태그
그래서인지 티스토리 에디터의 제목 1~제목 3 메뉴를 포스팅에 적용해보면 실제로 html 코드로 봤을 때 <h2> ~ <h4> 로 대응을 한다. 얼핏 생각해보면 제목1이 <h1> 일 것 같지만 <h2>로 적용이 되는 걸 볼 수 있다.
그럼 포스팅 제목이 <h1> 태그가 적용이 되어 있을까?
애석하게도 스킨에 따라 다르다. 필자가 사용하고 있는 북클럽 스킨은 제목에 <h1> 태그를 적용시켜주는데 필자의 구독자 중 한 분은 포스팅 제목에 <h2>가 적용이 되어 있었다.
3) 내 티스토리 블로그 제목의 <h>태그 알아보기
그럼 내 티스토리 블로그에 어떤 <h>태그가 적용되어있는지 알아보자. 구글 크롬 기준으로 설명을 한다.
우선 내 티스토리의 글 하나를 열자 그리고 F12키를 누르면 화면이 갈라지면서 오른쪽에 html 같은 게 나온다.
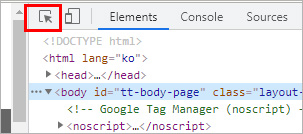
새로 갈라진 창 우측 상단을 보면 사각형 상자에 화살표가 그려져 있는 아이콘이 하나 있다. 이걸 클릭하고 포스팅 제목을 클릭하자.

이 아이콘은 웹페이지에서 클릭한 곳에 해당하는 html 코드를 보여주는 기능을 한다.
필자의 이전 포스팅에서 확인을 해보면 아래와 같이 나온다. 편의상 오른쪽에 있어야 할 html 코드를 화면 아래에 갖다 붙였다. 표시된 빨간 원을 보면 h1태그가 붙은 것을 볼 수 있다. 위쪽 원에 나오는 태그는 다른 태그가 제목 바로앞에 있으면 그것이 표시가 되기 때문에 오른쪽에(아래 이미지상엔 아래) html 코드를 보는것이 정확하다.

필자가 사용하고 있는 북클럽은 포스팅 제목도 <h1> 이지만 블로그 이름도 <h1>이어서 빙 웹마스터 도구 seo 검사 때 <h1>태그가 두 개라고 계속 경고를 줘서 블로그 이름의 <h1> 태그도 떼 버렸다.
3. 결론
<h1> 태그는 있든 없든 한 개든 두 개든 일단 크롤링은 되지만, 그래도 포스팅 점수를 조금이라도 올리기 위해 1개만 넣는 것을 추천한다. 또한 미미하지만 구글 외의 검색엔진에서도 유입이 되기 때문에, 가급적 맞춰보는 게 좋지 않을까 싶다 또한 <h1> 태그를 한 개만 넣는다고 손해 볼 것도 없다.
그리고 귀찮더라도 티스토리의 제목 기능을 잘 써서 <h2>~<h4>까지 구조화된 문서로 보이게 쓰는 것을 추천한다. 이건 구글 seo에서도 권장사항이다.
관련글
2021.06.23 - 티스토리 북클럽 스킨 블로그이름에 〈h1〉 태그 제거하기
'드레곤박의 잡동사니 > 티스토리 이야기' 카테고리의 다른 글
| 티스토리 블린이를 위한 스킨편집 기초, HTML과 CSS (9) | 2021.06.17 |
|---|---|
| 초보 블로거 애드센스 광고차단 해야할까? (20) | 2021.06.13 |
| 티스토리 수익화 블로그는 꾸준함이 답이다. (16) | 2021.06.11 |
| 티스토리 내용의 첫줄을 낭비하지 말자 구글seo description (12) | 2021.06.11 |
| 티스토리 블로그 포스팅 주소를 문자로 바꾸다. (7) | 2021.06.11 |
댓글